When
Feb-Apr 2023
My role
UX/UI Designer
Project Type
Educational
Duration
10 weeks
Overview
Retire Genie is a mobile app designed to help millennials plan for retirement by syncing their pension and bank accounts, providing a clear, consolidated view of their financial information. The app simplifies retirement planning by offering personalised insights and actionable steps based on users' real-time financial data.
As part of a 10-week capstone project in a full-time UX/UI design course, I dedicated myself to developing this solution, focusing on user-centred design to create an intuitive experience.
This project allowed me to apply research, UX/UI design, prototyping, and usability testing skills to build a tool that empowers users to take control of their financial future.
HIGHLIGHTS
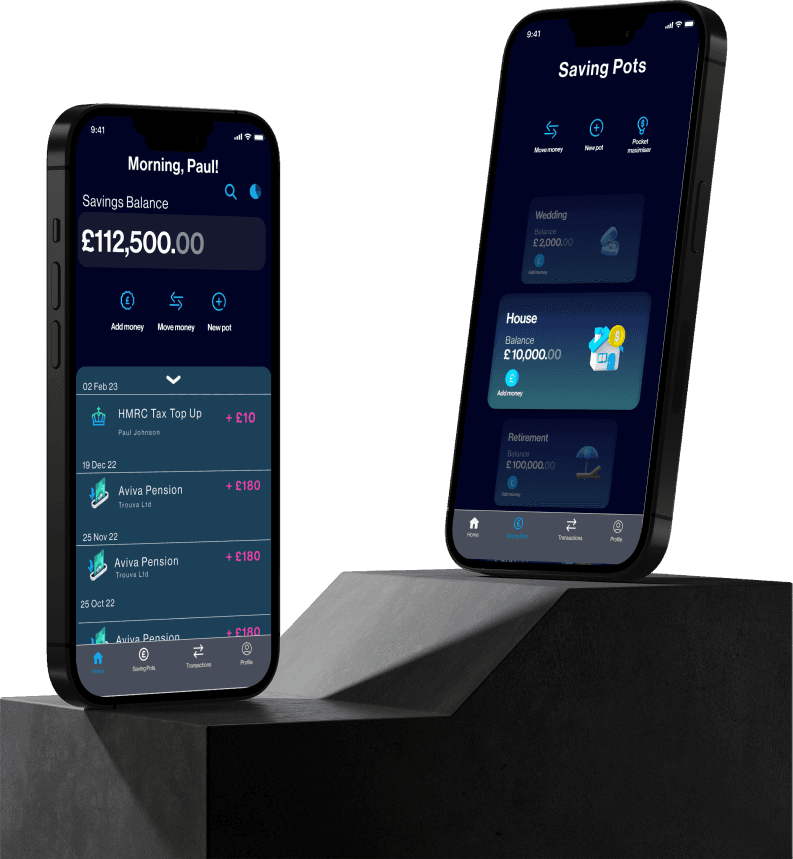
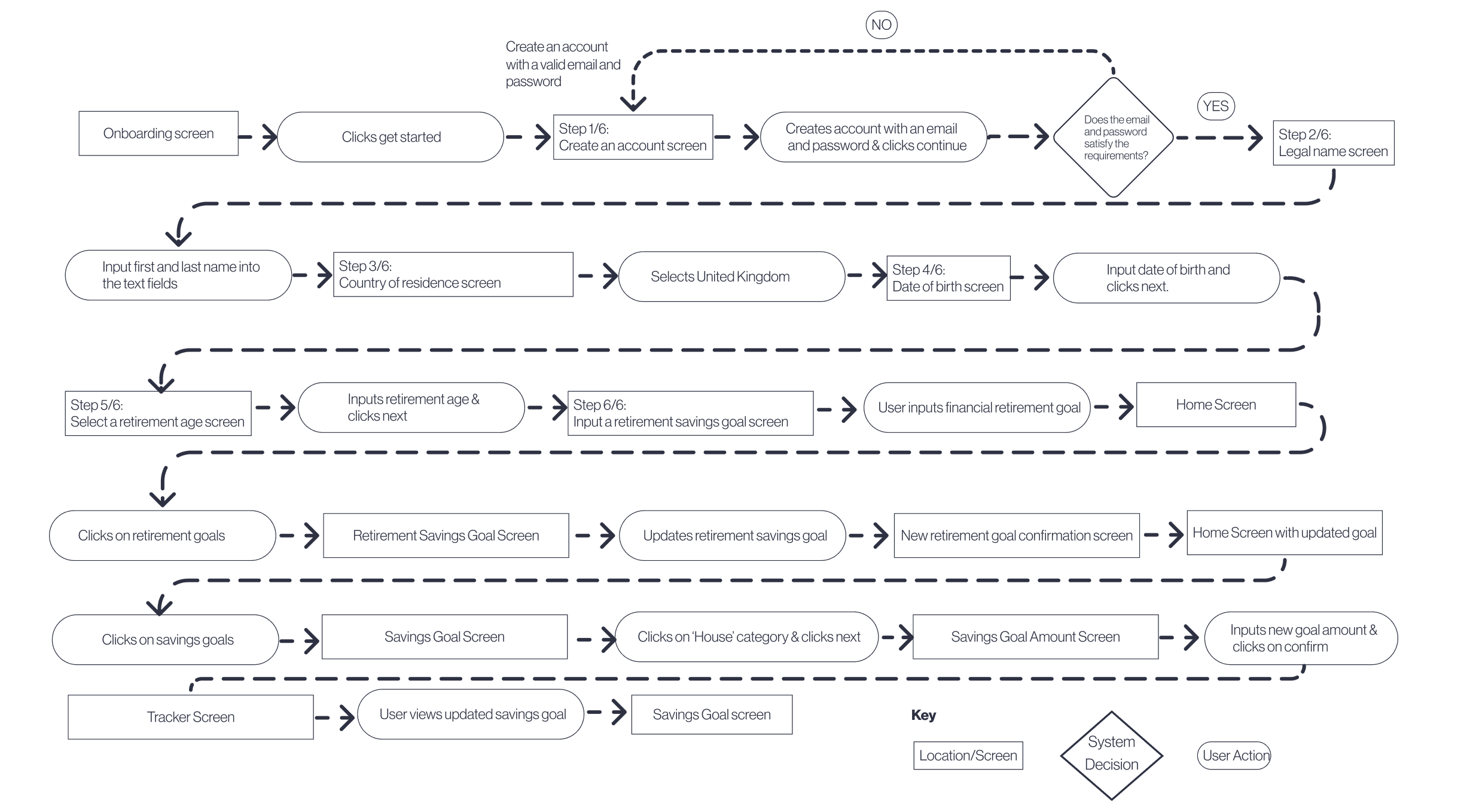
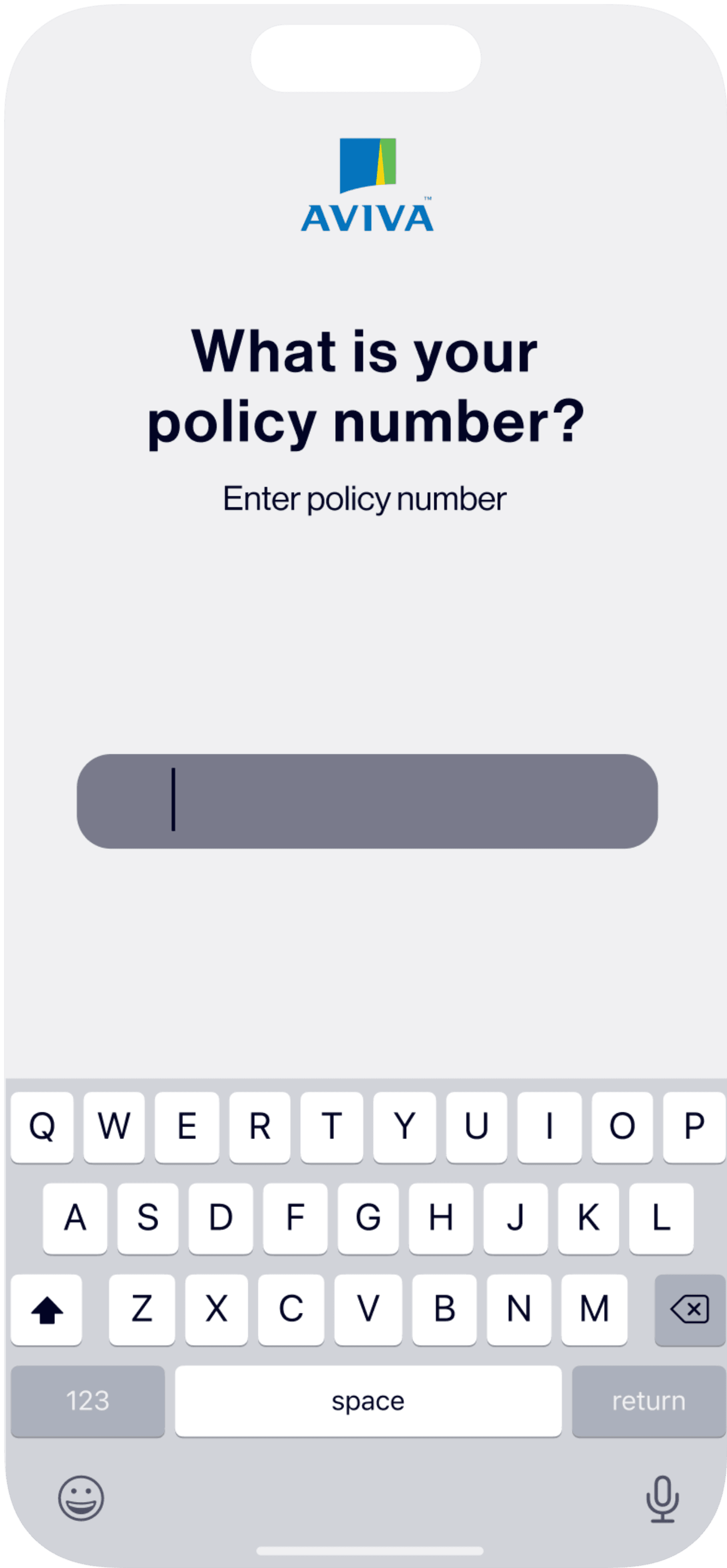
Onboarding flow.
Pocket Maximiser & Balance Overview.
THE CHALLENGE
Money management interest.
As a millennial interested in personal finance, I explored the challenges around financial well-being for this project. And what I found caught my interest, but was definitely troubling.
Millennials are struggling to save for retirement.
Realising that I had no clear retirement plan in place and understanding the obstacles that prevent people from actively engaging with their financial future.
I set out to create a solution that empowers millennials to kickstart their savings early and consistently.
UNDERSTANDING THE PROBLEM SPACE
Retirement savings reality: millennials face an uphill battle.
What do the figures tell us?
60%
of workers worldwide are worried about not having enough money for retirement.
70%
of millennials are not saving enough for their retirement, with 27% unable to afford to do so at all.
Troubling facts.
Millennials will need a pension pot of £1.5m by the time they reach 65 for a ‘comfortable’ retirement.
A survey of 3,000 participants found that more than half (55%) said planning for retirement makes them feel anxious & overwhelmed.
A survey of 3,000 participants found that more than half (55%) said planning for retirement makes them feel anxious & overwhelmed.
What are millennials saying?
I conducted interviews with four millennials to gain insights into their perspectives, experiences, and challenges in creating retirement plans. Using the affinity mapping process, I analysed the results to group pain points, motivations, and behaviours, identifying key research themes.
Millennials are struggling to save for retirement.
Realising that I had no clear retirement plan in place and understanding the obstacles that prevent people from actively engaging with their financial future.
Realising that I had no clear retirement plan in place and understanding the obstacles that prevent people from actively engaging with their financial future.
I set out to create a solution that empowers millennials to kickstart their savings early and consistently.
USER INTERVIEWS
What are millennials saying?
Let's meet the interviewees.
I conducted interviews with four millennials to gain insights into their perspectives, experiences, and challenges in creating retirement plans.
Age: 30
Background: Freelance textile printer.
Age: 30
Background: Artist. Currently working in operations.
Age: 30
Background: Londoner working in Finance.
Age: 29
Background: Londoner working in accounting.
RESEARCH SUMMARY
What did I find?
Pain points:
Using the affinity mapping process, I analysed the results to group pain points, motivations, and behaviours, identifying key research themes.
" Currently I can’t save much because I’m moving around but when I was stable I was saving a lot more."
" I’m expecting to have to put aside more for myself and be more self-sufficient when it’s my time to retire."
" I thought about a financial advisor but again it came down to me trying to pick an advisor and make a decision and then I got stuck again."
" It's just finding the retirement plan that I like. I just need to decide to do it but it’s always hard, because you need to read up on it. And you need to decide on multiple things- it can get overwhelming."
Motivations:
" Definitely the safety aspect is something I value a lot in my life. It would be nice to feel like you’ll be set when you’re old."
" I want to be somewhere warm and I want to help animals when I retire."
"I feel like for retirement, I’ll have to go somewhere where it's cheaper to live, so I can afford it"
" I would obviously want to have quite a comfortable life and still be able to travel and be able to go out and do things when I retire."
Behaviours:
"I contribute to my retirement plan through salary sacrifice and a self investment pension plan."
"I read up on financial trends and news, but lately I've been really worried about the current economic outlook- it's not looking good. "
"I don’t see retirement as a way to become happier."
"Retirement accounts that I’m aware of are from Moneyfarm. I know there are some where you can tailor your portfolio. I use the Nest pension."
Epics & design focus.
From the affinity mapping exercise, five epics were identified. However, I concentrated on one epic (theme) that I considered to have the most potential for design intervention. The selected key theme was:
Retirement planning tools & resources.
In conclusion- millennials want 3 things.
Easy-to-use and personalised retirement planning tools that provide guidance on maximising savings.
Millennials aspire to save not only for retirement but also for significant life events such as weddings, holidays, and buying a house.
Millennials are concerned about the economy, inflation, and the cost of living during retirement. They want to clearly know how much they need to fund a comfortable retirement as their finances fluctuate.
WHO ARE WE DESIGNING FOR?
Retirement planning knowledge gaps.
Finance professionals aren’t immune to gaps.
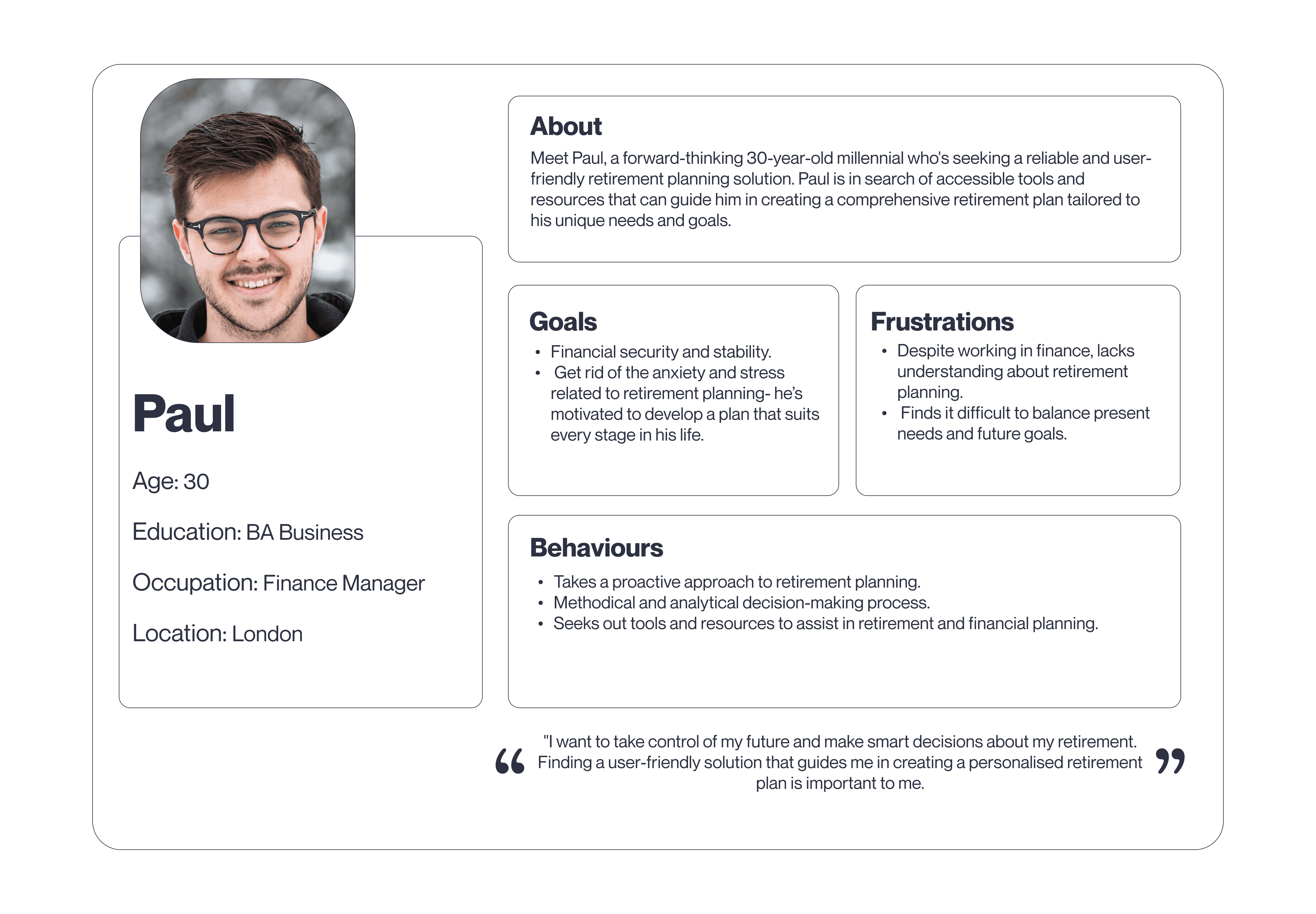
Based on my research findings, I developed a persona that captures the pain points, behaviours, and motivations of my target audience.
Surprisingly, I found that even individuals within the finance industry lacked a clear understanding of retirement planning.
This led me to create a user persona representing someone working in financial services, but who, like many others, struggles with retirement planning.
USER JOURNEY MAP
Uncovering design opportunities.
How can design improve retirement planning?
Based on the persona, I wanted to better understand how I could create an impactful and useful design for users. To do this, I developed an experience map to identify areas in the user journey of retirement planning that needed improvement and opportunities for design intervention.

Three key areas of focus.
After finalising the user journey map and analysing millennials' emotional experiences at each stage, I identified three key areas for design intervention. Writing user stories helped uncover the following focus areas:
Retirement goal setting.
Goal setting is essential to help millennials stay motivated and engaged in their retirement planning.
Planning tool.
Develop a planning tool that can help users align their short-and long-term financial goals with their retirement goals.
Tracking tool.
Provide tracking tools to help users effortlessly monitor their spending and reveal opportunities to save from disposable income.
DESIGN FOCUS
How might we help Paul plan for retirement, so that he has enough in his pension pot when he reaches retirement age?
TASK FLOW DEVELOPMENT
Early exploration of savings task flow.
User testing was vital.
In the early stages of development, I designed a task flow to empower users in setting short and long-term savings goals. I also incorporated features to allow users the flexibility to modify their retirement savings goals as their circumstances changed.
Through user testing, I discovered users' preference for an automated tool that tracks disposable income and provides savings alerts. Nevertheless, I created an initial task flow to guide users through the app while developing the solution.
APP DEVELOPMENT
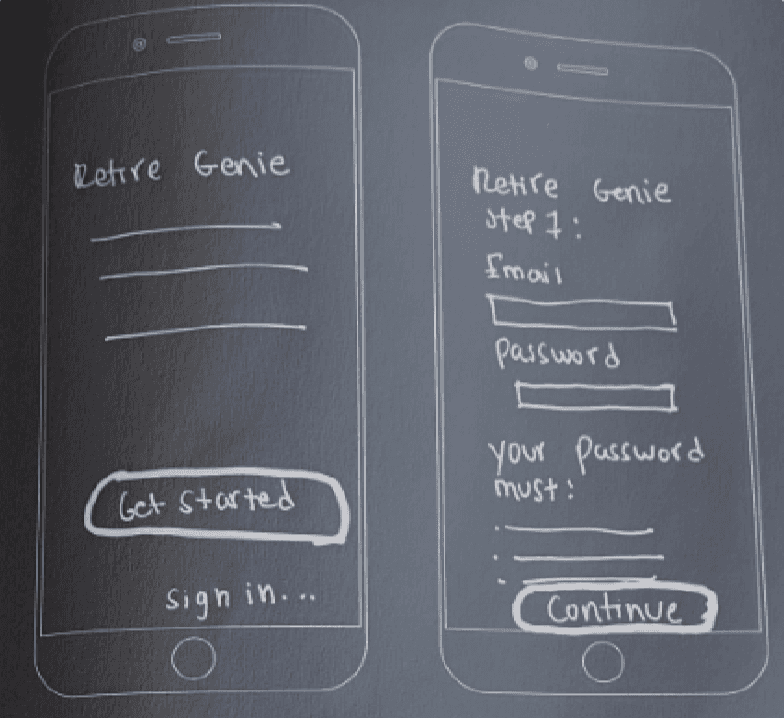
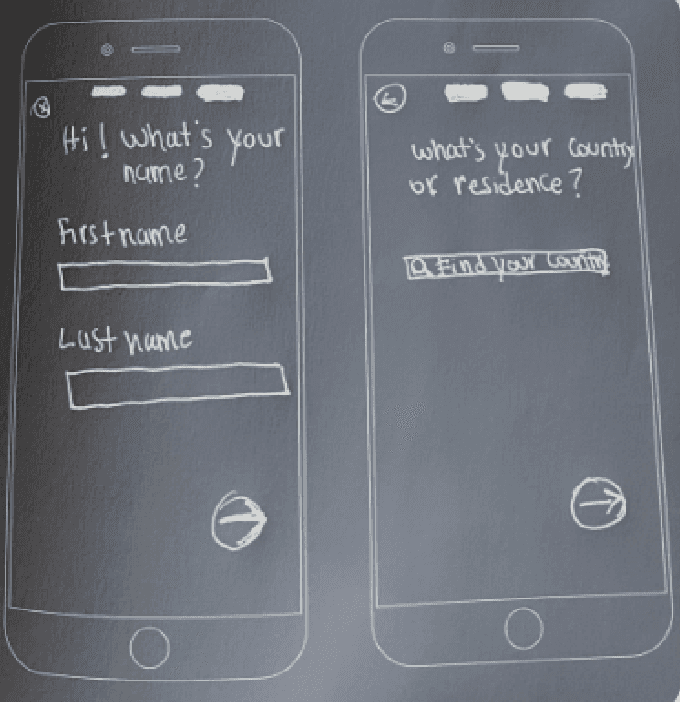
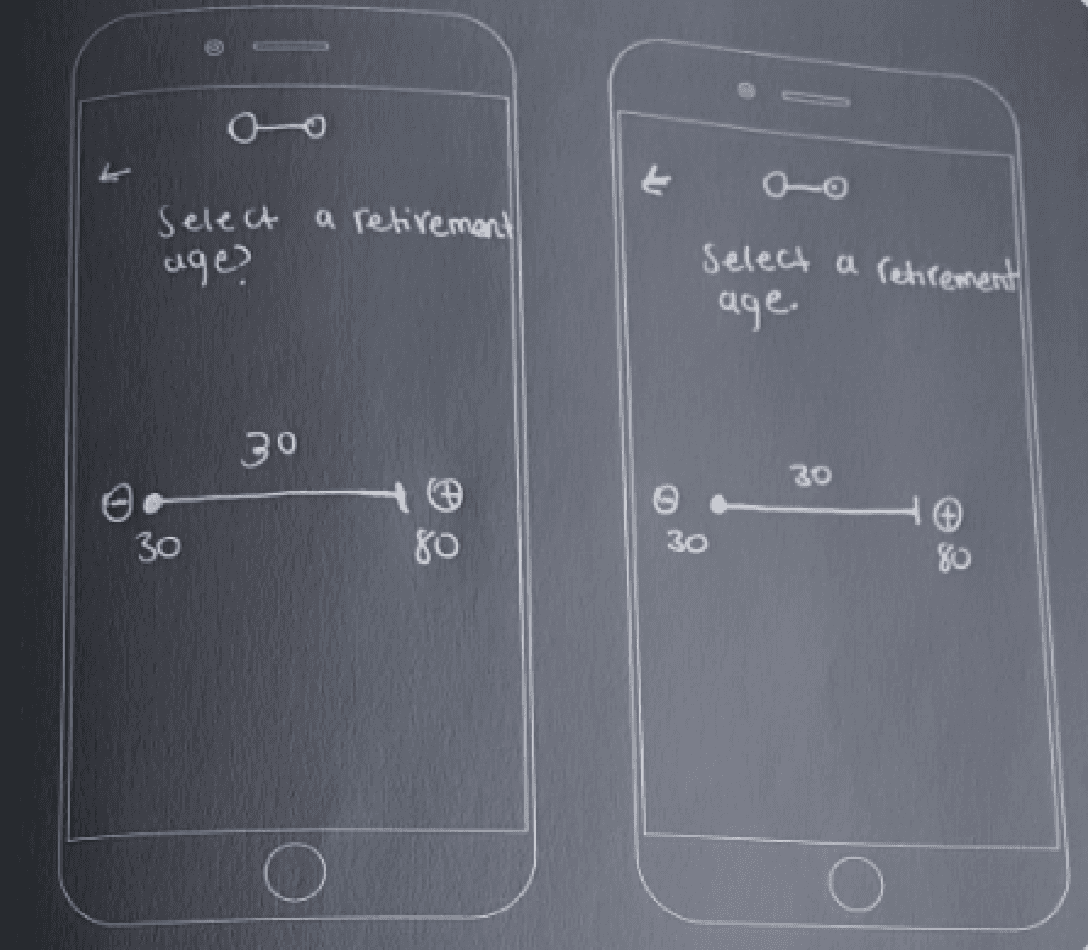
Starting with sketches.
Whta's needed for the V1?
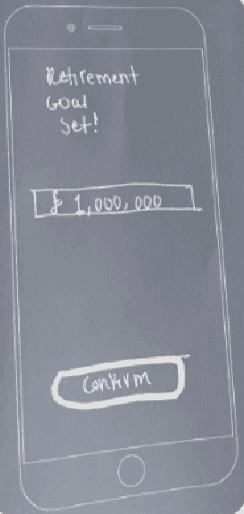
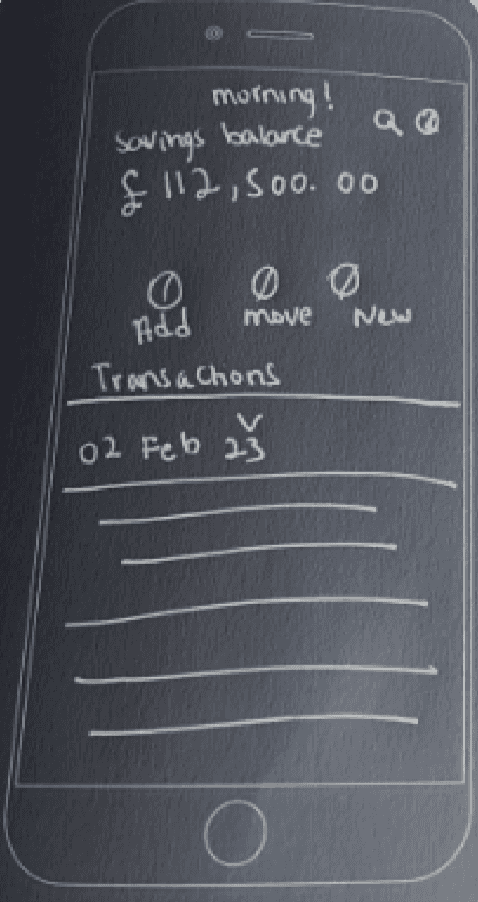
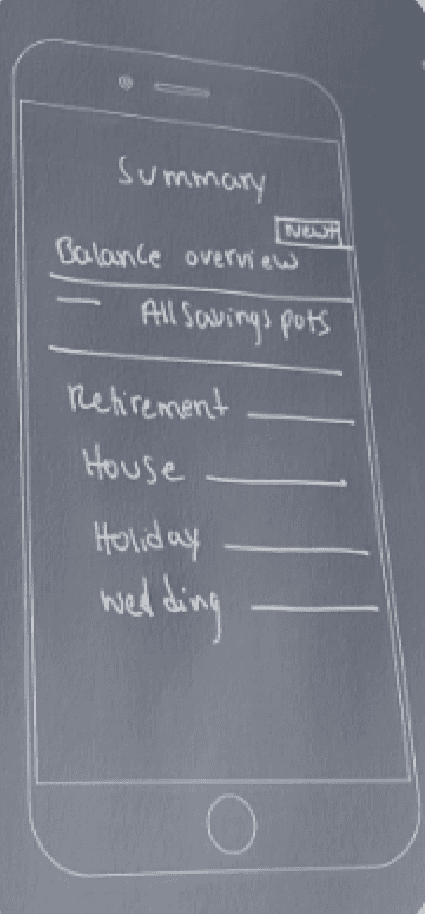
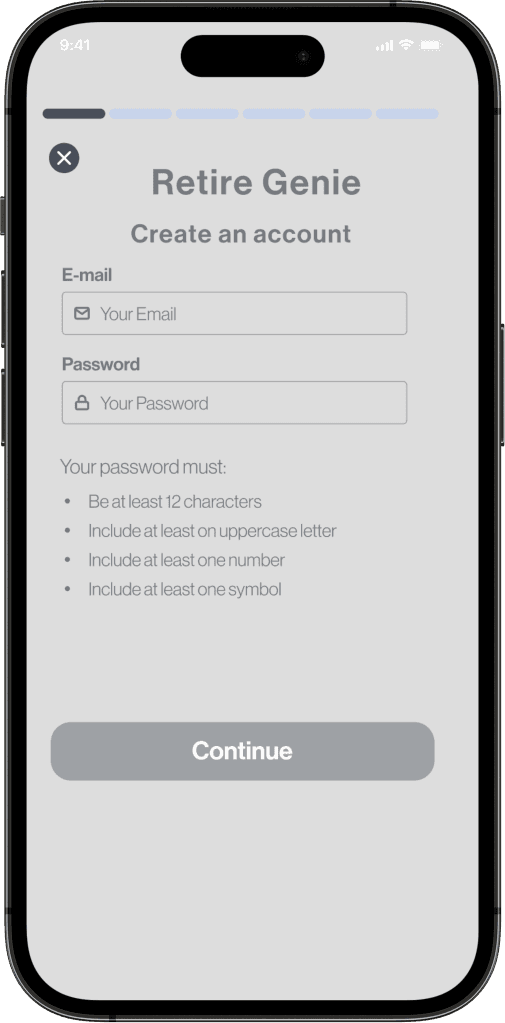
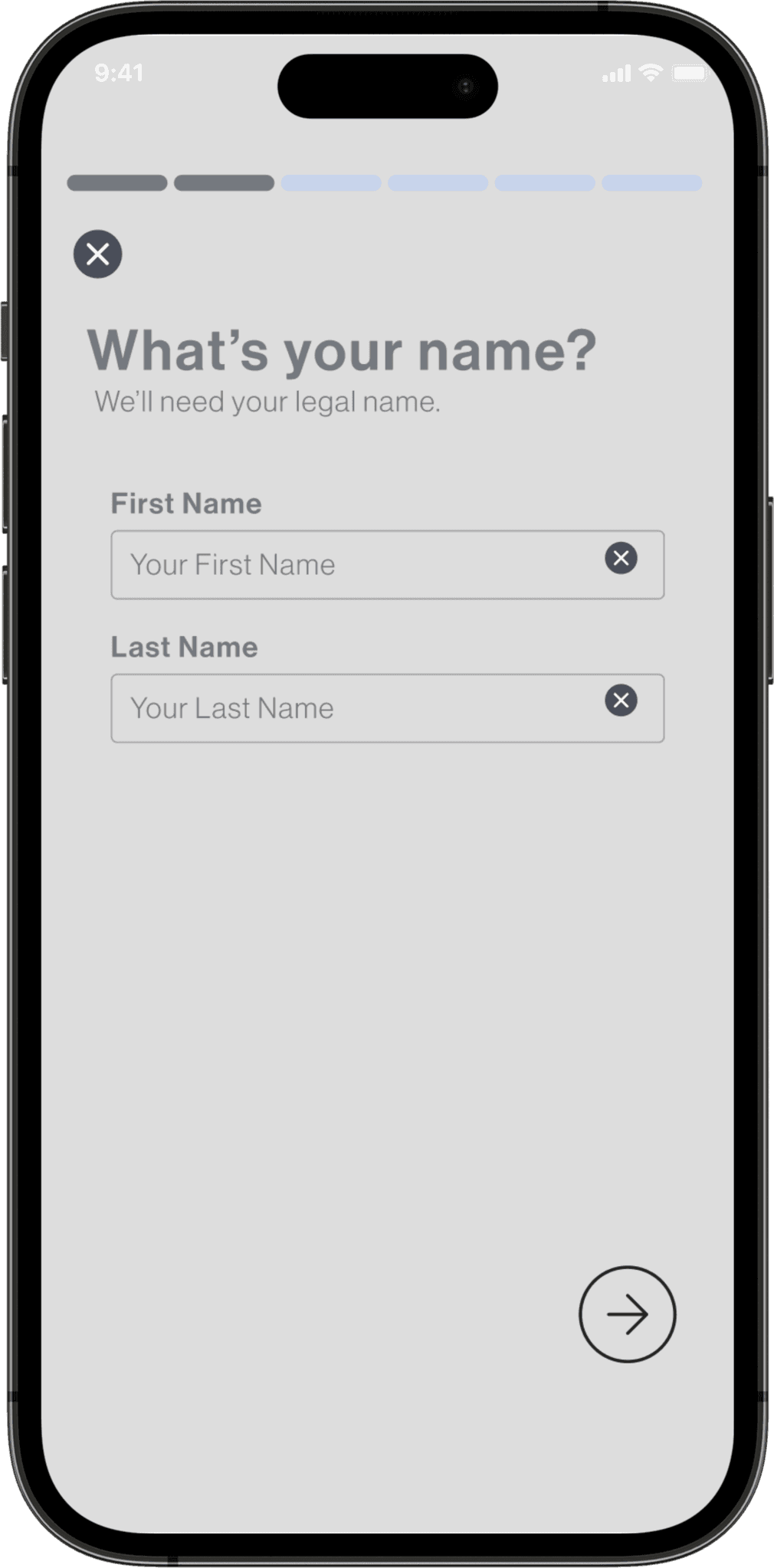
I sketched initial screens for the account creation and onboarding process, ensuring the collection of crucial user information like residence and name. Additionally, I envisioned the home screen and saving pots interface.


Legal name
Legal name for account setup and linkage of financial data with Retire Genie.

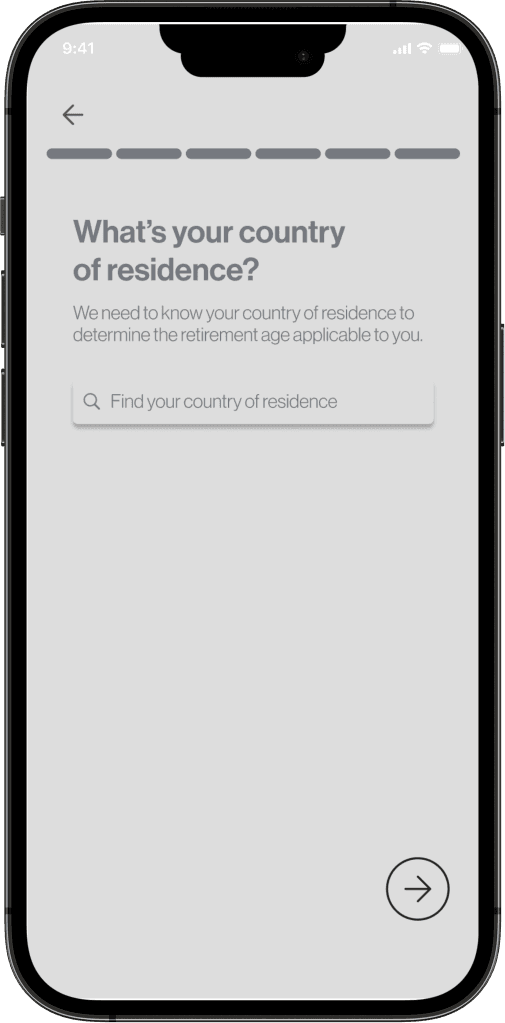
Country of residence
Search bar with auto fill/ auto complete feature.

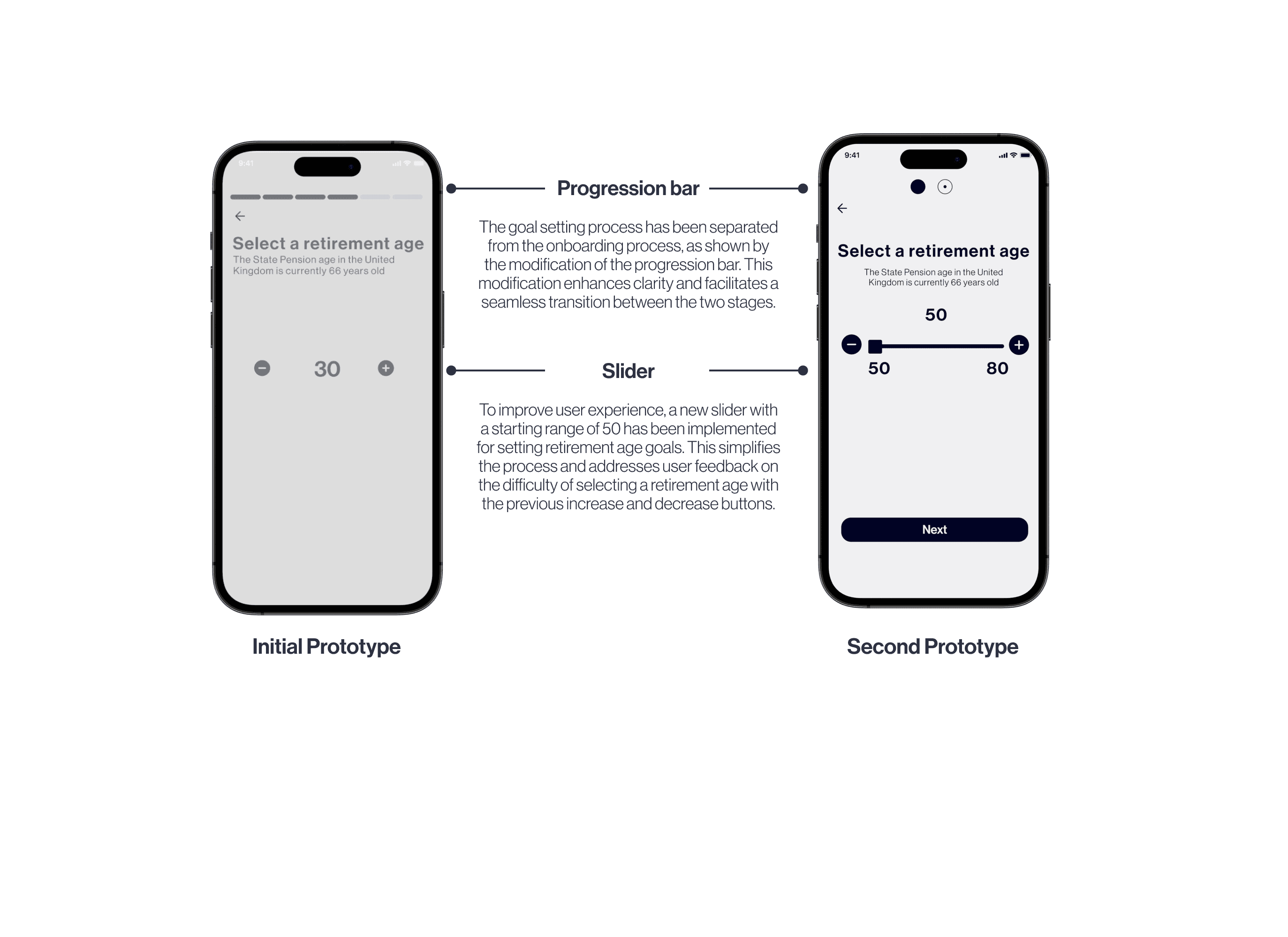
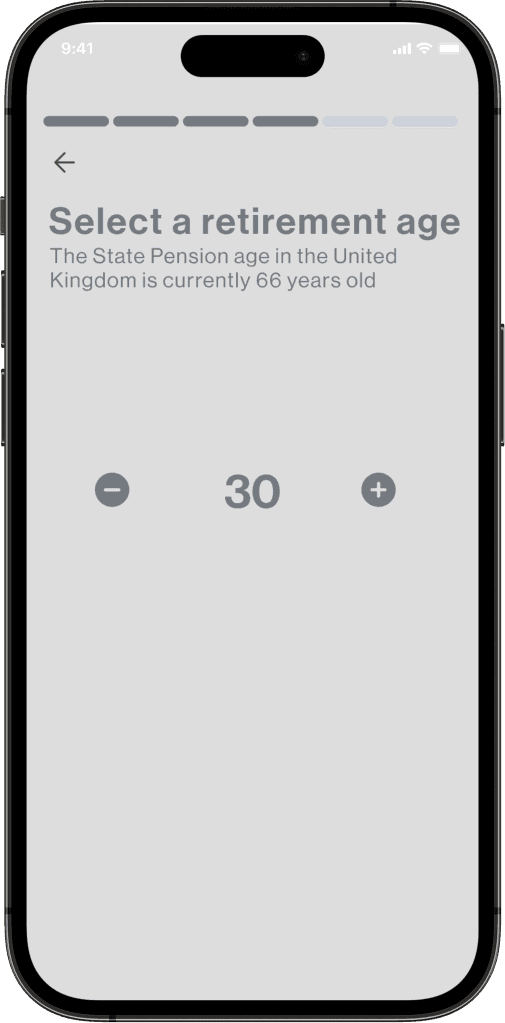
Goal setting 01
Increase and decrease buttons to set the goal.

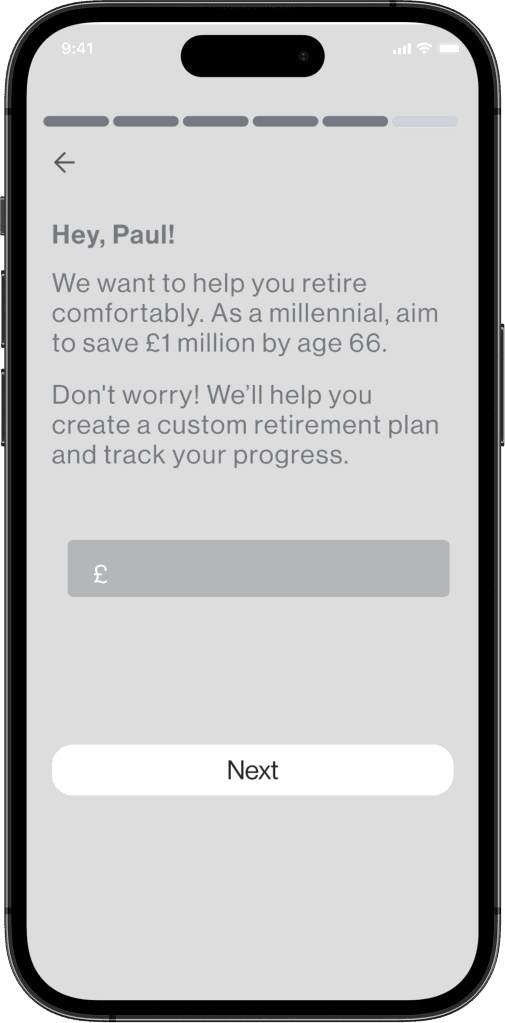
Goal setting 02
Setting a numerical retirement goal value. iOS number pad would appear.

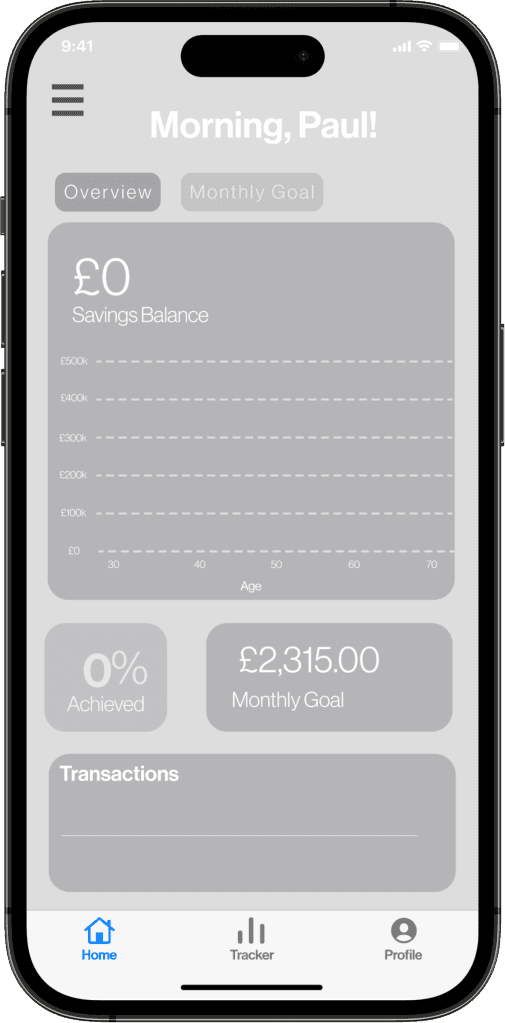
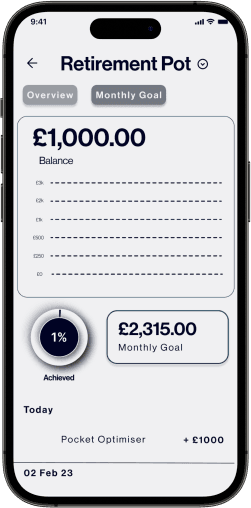
Home
The screen includes a goal progress ticker, monthly goal indicator, transactions, and dashboard.

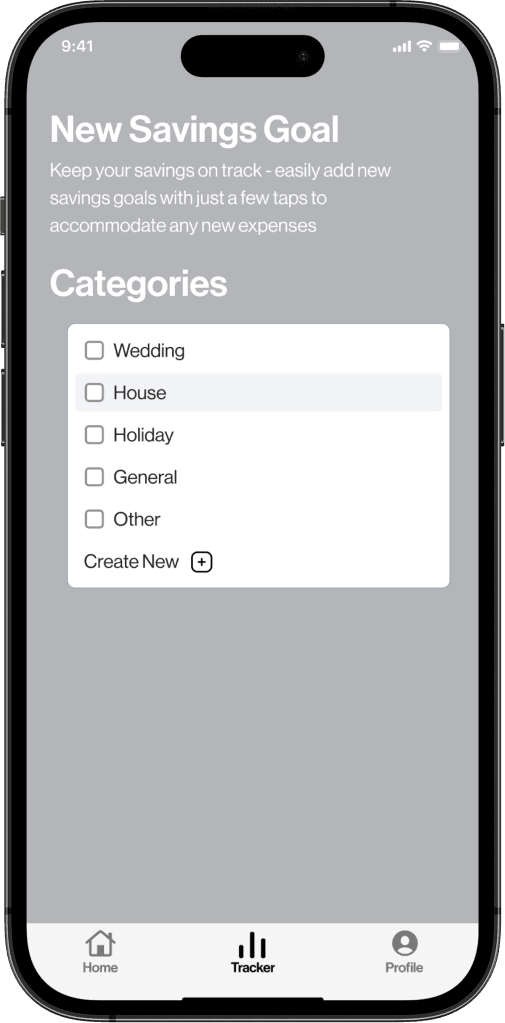
Saving pots
Multi-select menu enabling users to generate additional savings goals within the app.
USABILITY TESTING
Iterating prototypes through usability testing.
Integrating user feedback.
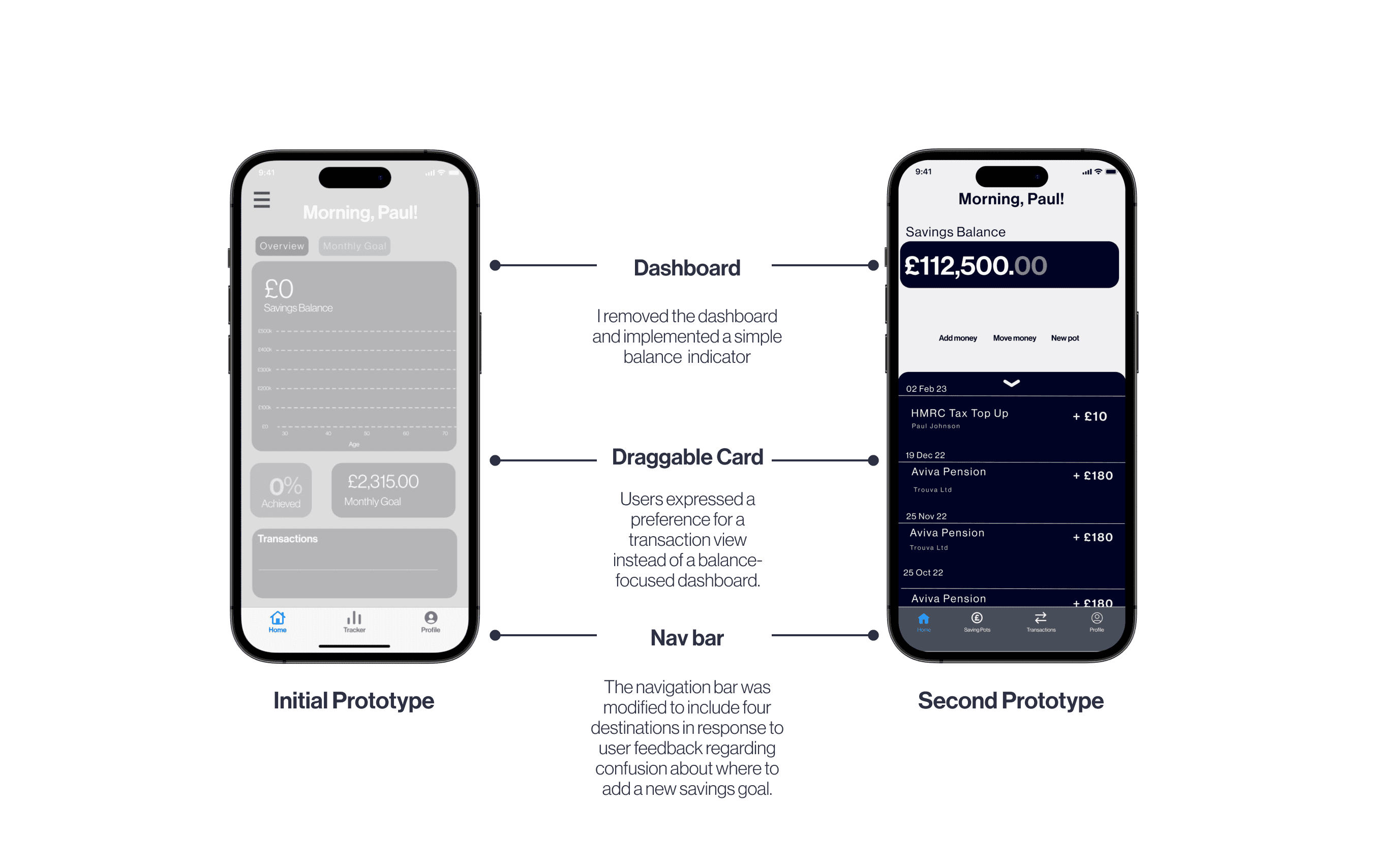
After conducting two rounds of user testing with participants unfamiliar with the app, I incorporated feedback into subsequent iterations of the mid-fidelity prototypes.
The key modifications made between the initial and final prototypes focused on addressing usability concerns identified during testing. The refinement of aesthetics is planned for the high-fidelity prototype stage.
KEY MODIFICATIONS
Working my way towards high-fidelity.
Key changes that helped improve the app.
After carefully considering the feedback from usability testing, I made vital adjustments to improve the user journey.
These changes were pivotal in refining my initial task flow based on the insights and implementations from usability testing. These core modifications lay the foundation for further progress towards high-fidelity.

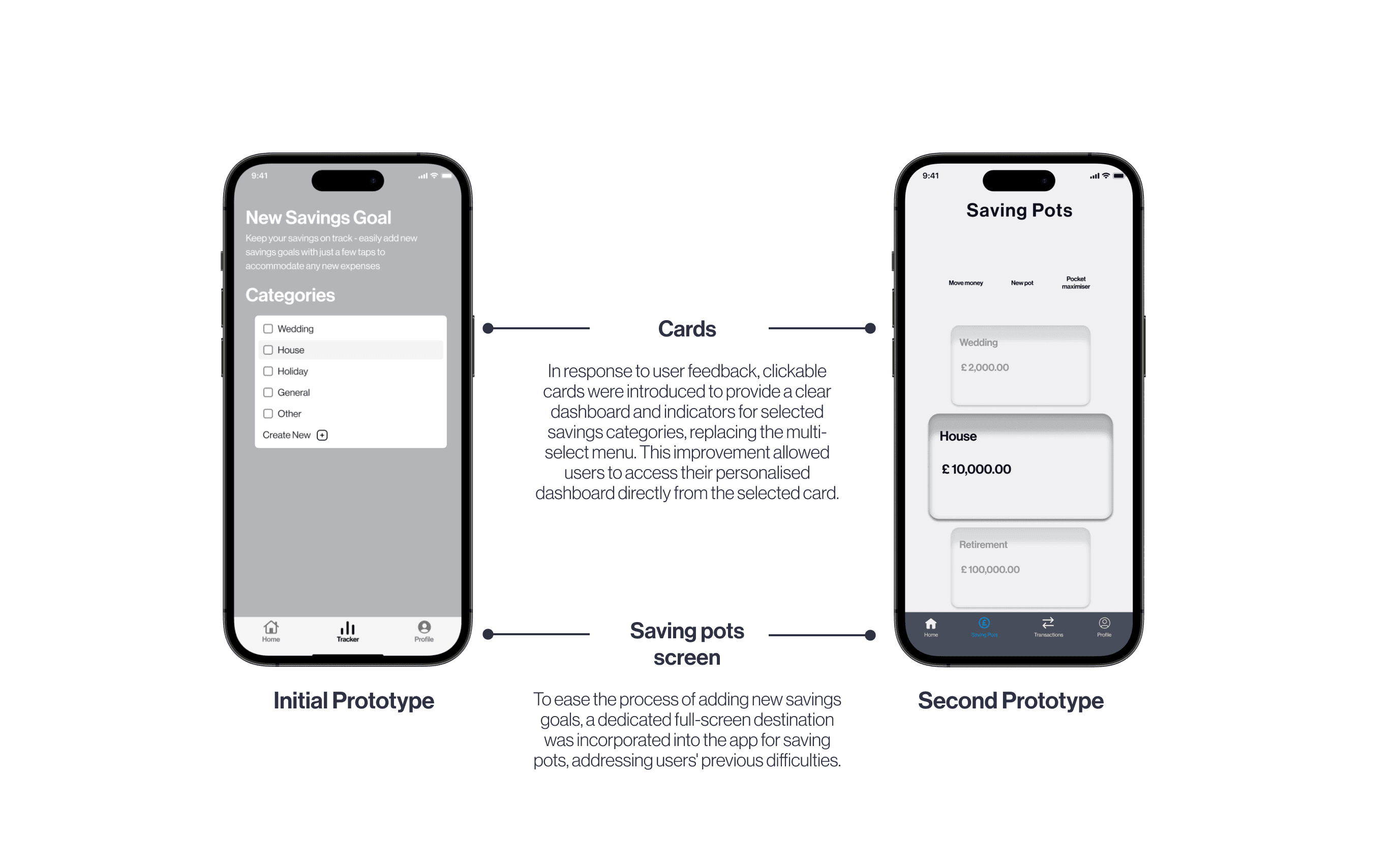
Dedicated savings dashboards for each savings pot now replace the home screen dashboard.
Displays transactions and includes a ticker feature, consistent with the initial prototype.
Users can track monthly and overall goals, improving clarity and progress tracking.
The monthly goal breakdown was well-received by users, enhancing the sense of goal achievability.



Users struggled with planning and savings due to the lack of a clear method for determining disposable income and calculating potential savings.
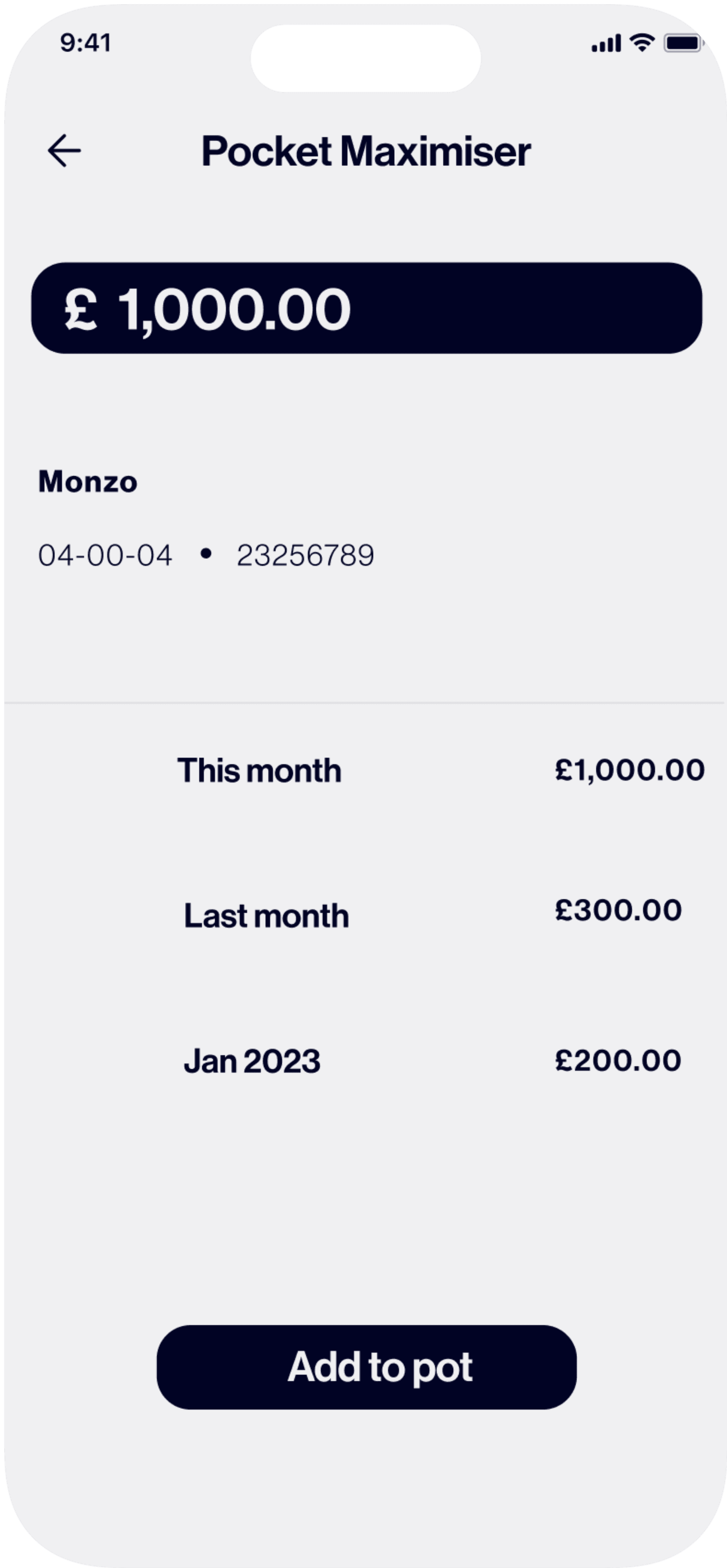
The pocket maximiser tool empowers users to quickly and easily identify saving opportunities.
Solution simplifies savings strategies, helping users overcome planning challenges and maximize their savings potential.

To enable the pocket maximizer feature, the app must retrieve financial information from each user.
By analyzing all user transactions, the app can easily identify potential savings opportunities.
Savings possibilities are then allocated towards the user's preferred savings pot, optimizing their financial strategy.



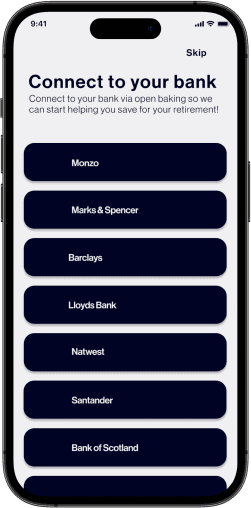
Users suggested linking personal pension accounts to the app for more effective retirement savings tracking.
This integration would streamline pension tracking and improve overall financial planning.
Valuable for users with multiple pension accounts across different providers, enhancing convenience and clarity.
VISUAL IDENTITY
A vibrant aesthetic for a retirement app.
Breaking the mold.
The app was intentionally designed to have a contemporary, futuristic, and daring aesthetic, deviating from the conventional expectations associated with retirement planning apps.
Carefully selected colours and typography were employed to create a modern and bold look, establishing a unique and cohesive visual identity.
Colours.
Primary #010324
Secondary #1C4057
Neutral #F0F0F2
Accent 1 #0094E2
Accent 2 #FF3CAD
Success #0094E2
Error #A01926
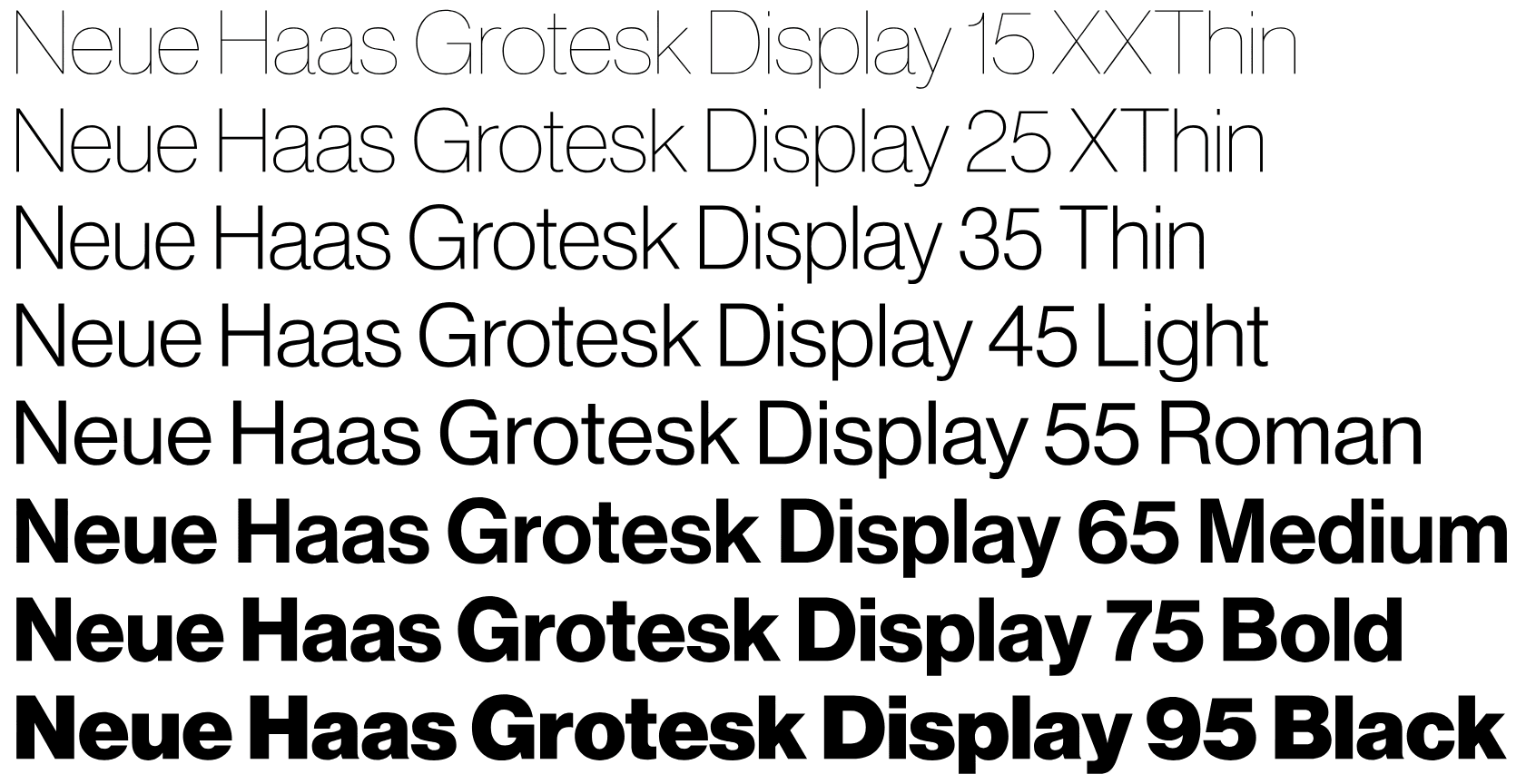
Typography.
PRODUCT MARKETING WEBSITE
Promoting the app.
Retiring smart with Retire Genie.
I designed a marketing website for my new app to explore how to promote it and align its visual identity. This helped me define what the app stands for and how to use existing resources to show its value.
My aim was to make the app appealing and encourage users to download and try it out.
DESKTOP DESIGN
Desktop users.
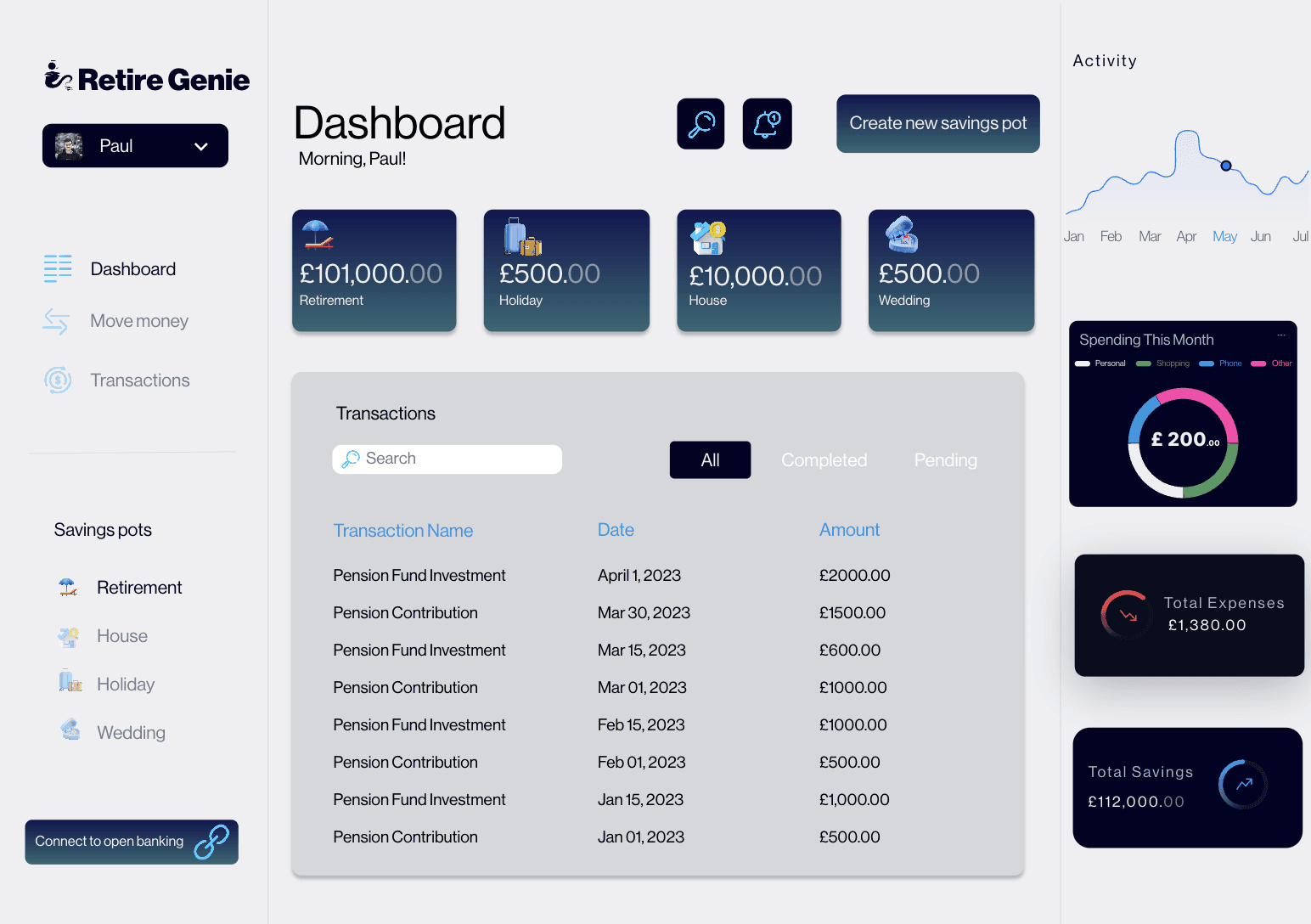
The desktop version of Retire Genie.
While most users will likely use Retire Genie as a mobile app, some may prefer a desktop version for managing their savings.
To accommodate this, I developed a simple desktop version that allows users to create new savings pots, track their savings and expenses, and move money between pots easily.
NEXT STEPS
Real-world application.
I'd want to understand users' financial habits and find ways to improve their financial situations through data analysis, surveys, and feedback.
Create a more robust calculator that predicts how inflation and changes in income can affect financial goals to help users plan for the future. This can be done through testing and iteration based on user feedback.
I’d like to develop engaging and personalised financial educational content for users.